Code Syntax Block is a plugin for the Gutenberg block editor, which is the default WordPress editor. Code Syntax Block adds syntax highlighting to a wide range of programming languages, markup languages and even certain config files.
Installing Code Syntax Block plugin
Using WordPress dashboard
The simplest way to install Code Syntax Block plugin is by using the WordPress dashboard.
- Open WrodPress Dashboard and click on Plugins
- Click on Add New
- Search for “Code Syntax Block” in the search bar
- Install Code syntax block by Marcus Kazmierczak (see picture below)

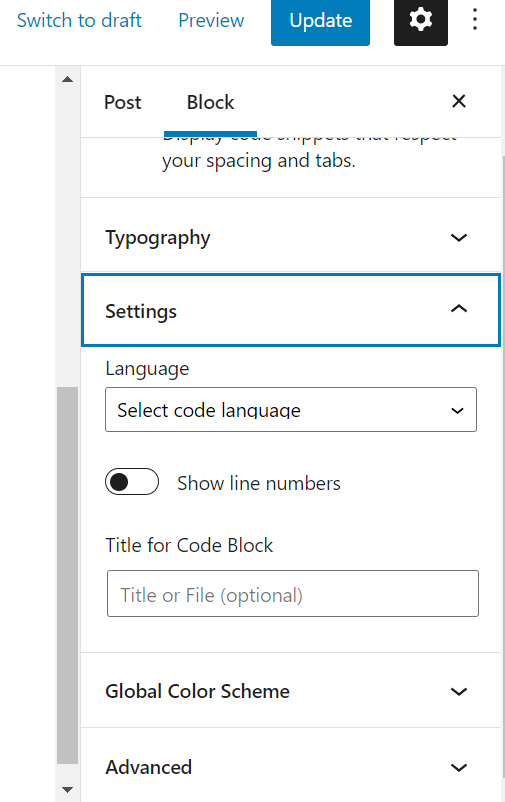
After installing and activating the Plugin you will notice in the Gutenberg editor new settings for the code block. such as Language, Color Scheme.

Manually installation
Download Code Syntax Block files from WordPress website to your server home directory
The latest version at the time of writing this guide is 2.0.3 visit the website to copy the most updated link
wget https://downloads.wordpress.org/plugin/code-syntax-block.2.0.3.zipUnzip the downloaded files
unzip code-syntax-block.2.0.3.zipIf you are lacking unzip on your machine install unzip
sudo apt install unzipsudo yum install unzipOnce the files are unzipped we need to copy them to the WordPress installation folder
sudo cp -r code-syntax-block /var/www/<domain name>/wp-content/plugins/.We need to change the permissions for the folder to be aligned with permissions of the environment.
Usually these permissions are used
sudo chown -R www-data:www-data /var/www/<domain name>/wp-content/plugins/code-syntax-block
sudo find /var/www/<domain name>/wp-content/plugins/code-syntax-block -type d -exec chmod 750 {} \;
sudo find /var/www/<domain name>/wp-content/plugins/code-syntax-block -type f -exec chmod 640 {} \;Now Code Syntax Block will appear under Plugins in the WordPress dashboard.