User interfaces play a crucial role in software applications, and their design and functionality greatly influence the user experience. When it comes to creating intuitive and efficient interfaces, developers often turn to libraries and frameworks that simplify the process. One such powerful tool is ImGui, which stands for Immediate Mode Graphical User Interface. In this blog post, we will explore the concept of ImGui checkboxes, their benefits, and how they can enhance user interfaces.
Understanding ImGui Checkboxes
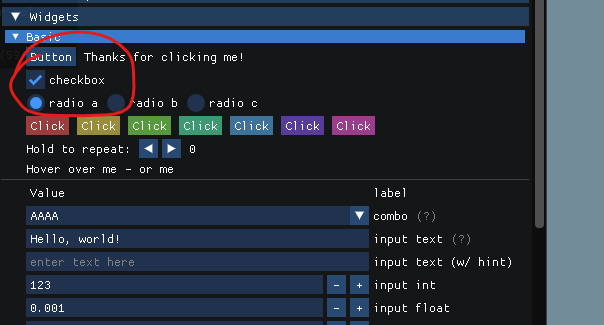
Checkboxes are a common UI element used to present options that users can select or deselect. They consist of a small box and a label, and when clicked, the box indicates whether the option is active or inactive. ImGui provides a user-friendly and straightforward way to implement checkboxes within your applications.
Benefits of Using ImGui Checkboxes:
- Visual Clarity: ImGui checkboxes offer a clear visual representation of the options available to the user. By using a simple visual cue such as a checkmark inside the box, users can quickly identify whether an option is selected or not.
- Intuitive Interaction: ImGui’s checkbox functionality simplifies user interaction. Users can activate or deactivate an option by simply clicking on the checkbox, which enhances the overall usability of the interface. This straightforward interaction makes it easier for users to navigate through various settings or preferences.
- Space Efficiency: Checkboxes are an excellent choice when dealing with a limited screen space. Compared to other UI elements like dropdown menus or toggle switches, checkboxes consume less space, allowing you to present multiple options within a compact area without sacrificing usability.
- Flexible Application: ImGui checkboxes can be used in various contexts, making them versatile for different applications. Whether you’re designing a configuration panel, settings menu, or a form that requires multiple choices, checkboxes offer a convenient solution that is easily understood by users.
Implementation of ImGui Checkboxes
ImGui provides a set of functions and utilities that enable developers to incorporate checkboxes into their applications effortlessly. By following the ImGui API documentation and utilizing the provided functions, you can create checkboxes with specific labels, customize their appearance, and handle the associated events.
Here’s a simplified example of implementing an ImGui checkbox in C++:
if (ImGui::Checkbox("Enable Feature", &isEnabled))
{
// Handle the checkbox state change here
// Code executed when the checkbox is clicked
if (isEnabled)
{
// Checkbox is selected
// Perform the desired action
} else
{
// Checkbox is deselected
// Perform a different action
}
}Remember to include the necessary ImGui headers and set up an ImGui context before using this code.
ImGui checkboxes are a valuable asset when designing user interfaces that require options or preferences to be selected or deselected. Their visual clarity, intuitive interaction, space efficiency, and versatility make them a popular choice among developers. By leveraging ImGui’s straightforward API, you can easily incorporate checkboxes into your applications, improving the user experience and usability of your software.
Whether you’re building a video game interface, a productivity tool, or any application that requires user interaction, consider utilizing ImGui checkboxes to enhance the design and functionality of your user interface. With ImGui’s ease of use and flexibility, you can create efficient and visually appealing checkboxes that empower your users with intuitive control over their application experience.

how do i make a custom Checkbox? i see all these people having cool even animated checkboxes but mine are boring and lifeless. how do i make a custom one?